EBSCO Information Services olarak, dahili bir erişilebilirlik programına büyük yatırımlar yapıyoruz. Erişilebilirliği EBSCO kültürüne dahil etmeye ve ürün, tasarım, içerik üretimi ve geliştirme ekipleri arasında konu uzmanlarına sahip olmaya çalışıyoruz. Bu çabalara ek olarak, harici üçüncü taraf denetimleri, ürünlerimizin erişilebilirliğini sağlamaya yardımcı olacak değerli bir araçtır. EBSCO yakın zamanda, dijital erişilebilirlikte lider olan Deque Systems tarafından yönetilen yeni geliştirilen EBSCO Discovery Service™ (EDS) arayüzü için Web Content Accessibility Guidelines (WCAG) 2.1 AA denetiminden geçti.
Denetim, yeni EDS arayüzü için Beta sürecinde planlandı ve denetim sonuçlarını Beta geri bildirimleriyle karşılaştırmamıza ve buna göre iyileştirmeler planlamamıza olanak sağladı. Denetimden önce, EBSCO dahili bir WCAG 2.0 AA incelemesi gerçekleştirdi ve bu incelemede bulunan birçok sorunu düzeltti. Deque denetimindeki sorunların çoğu bu nedenle WCAG 2.1 sorunlarıydı.
WCAG 2.1, 2018'de bir standart olarak yayınlanmıştır ve 2008'den itibaren orijinal WCAG 2.0 standardında hesaba katılmayan birkaç yeni durumu kapsamaktadır. Bu vakaların çoğu, mobil veya küçük ekranlarla ilgilidir veya grafik ögelerin kontrastı dahil olmak üzere WCAG 2.0 kapsamı dışında kalan ögeleri kapsar.
Deque, denetim sonuçlarını Haziran 2020'de teslim etti. EBSCO, sorunları test ekibiyle tartıştıktan sonra, erişilebilirlik ürün yöneticimiz, tasarım ekibimiz ve mühendislik konu uzmanlarımızla sonuçları gözden geçirmeye başladı.
Denetimde açık ara en yaygın sorun, metinsel olmayan ögelerin kontrastı ile ilgiliydi. Bu, tasarım sistemimizde ve yeni kullanıcı arayüzlerimizin yapı taşları olarak kullandığımız kod bileşenlerinde bazı güncellemeler gerektirdi. Denetim, sistemlerimizin yeni kullanıcı arayüzünün geliştirilmesi sürecinde uyumluluğunu sürdürmesini sağlamak için ele almamız gereken az sayıda ortak sorunu ortaya çıkardı.
Kontrast sorunları
2020 baharında, EBSCO ekipleri yeni arayüzde metin kontrastı üzerine büyük çaba harcadı. Bu süreçte, daha yeni bir WCAG 2.1 konsepti olan metin dışı kontrastı ele almadık. Bulunan yaygın metin dışı kontrast sorunlarından bazıları şunlardır:
- Seçili durumda butonların kontrastı: Mavi, EBSCO'nun ana marka rengidir ve arayüzlerimizde kullanılır. Seçili butonlar mavi üzerine mavi bir renk kullanmaktaydı; arka plan beyazla kontrast oluşturacak kadar yeterli değildi ve koyu renk siyaha çok yakındı.
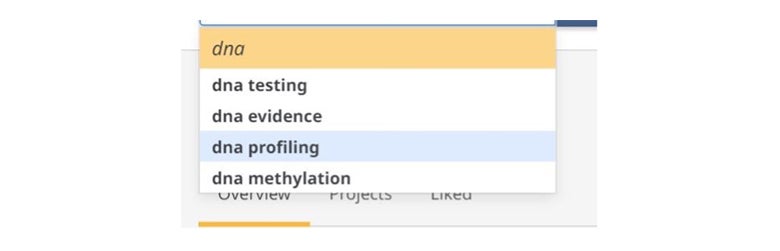
- Bir açılır listedeki ögelerin seçimi.
Burada da beyaz arka planla yeterince kontrast oluşturmayan ince bir mavi renk kullanılıyor. EDS denetiminden, ana arama otomatik tamamlamada seçilen durum için yetersiz kontrastı gösteren ekran görüntüsü:

Tasarım sistemindeki güncellemeler
Tasarım ekibinin birçok kontrast sorunu üzerinde çalışmasıyla, tasarım sistemlerimizdeki örneklerin ve dokümanların güncellenmesi değerli bir alıştırma ve araç oldu. Tasarım sistemi, UX Tasarım ekibinin tasarım modellerimizi birden çok bileşenle uyumlu hale getirmesine ve ürün ve geliştirme ekipleriyle etkin bir şekilde iletişim kurmasına olanak sağladı.
Tasarım sistemi ayrıca geliştirme uygulamasından önce diğer erişilebilirlik kontrollerini test etmemize ve gerçekleştirmemize olanak tanır. Örneğin, kullanıcı arayüzünde kontrast oranlarını kolayca test etme özelliğini ekledik. Kullanıcı arayüzü güncellemelerinin bir denetimden, teknik uygulamadan veya iş kararlarından kaynaklanması fark etmeksizin, iş akışımızın bir parçası olarak bir tasarım sistemine sahip olmak, tasarım ve geliştirme ekiplerini senkronize halde tutmamıza yardımcı oldu.
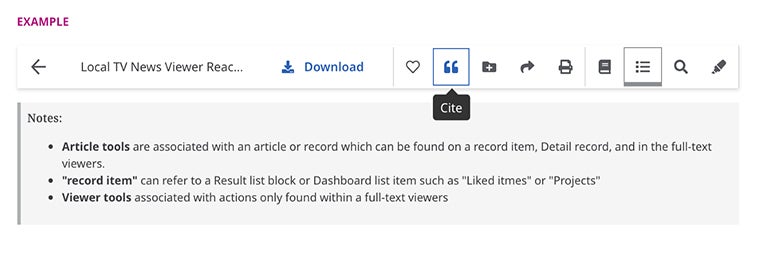
İçerik görüntüleyici araç çubuğu için EBSCO'nun tasarım sürecinden bir örnek – aşağıdaki ekran görüntüsündeki “Cite” butonu artık daha yüksek kontrastlı seçili kutuya sahip:

Bileşen kütüphanesinde güncellemeler
Bileşenlerimiz yapı taşlarıdır; bir bileşene yapılan güncelleme, o bileşenin tüm örneklerine uygulanır. Örneğin, yukarıdaki buton stili güncellemesi, düzeltme tamamlandıktan sonra yeni nesil kullanıcı arayüzündeki tüm butonlara uygulandı. Bu sadece zaman tasarrufu kazandırmakla kalmaz, aynı zamanda ürün genelinde tutarlılığın sağlanmasına yardımcı olur ve sonuç olarak tüm kullanıcılar için daha iyi bir deneyim sunar.
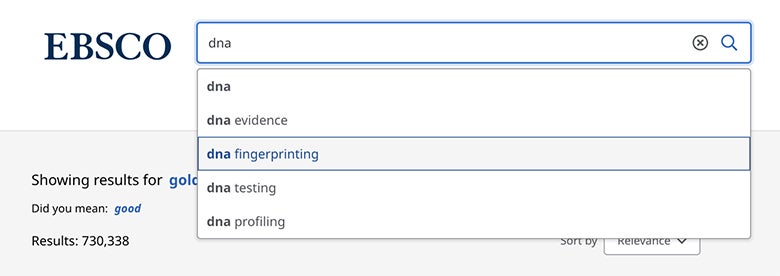
Denetimdeki değişiklikleri uyguladıktan sonra EDS'den ekran görüntüsü - otomatik tamamlama artık seçimi belirtmek için daha yüksek bir kontrast kutusuna sahip:

Bu denetim, yeni nesil EDS'nin tasarım aşamasında erişilebilirliğine ışık tutan bilgilendirici ve değerli bir çalışmaydı. Tasarım ve geliştirme süreçlerimizin güçlü yönlerinin yanı sıra iyileştirmeye ihtiyaç duyduğumuz alanları da bize gösterdi. Sorunları inceleme ve düzeltme şansımız olduğu için ekiplerimiz erişilebilirlik bilgilerini artırdı. Bu süreçte öğrenilen dersler artık EBSCO'nun tasarım ve özellik planlamasına yansıtıyor ve bunları, son kullanıcılar için daha iyi ve daha eşit bir deneyim sunacak şekilde dahili erişilebilirlik eğitimlerine dahil etmek için çalışıyoruz.
