...頁面能維持自然流暢的持續瀏覽是重要關鍵。
...頁面能維持自然流暢的持續瀏覽是重要關鍵。
當使用者的視力逐漸衰退變差想要在網站上找資料時,對於閱讀較小的文字、圖片內容就會顯得吃力;大多數的網站儘管網路瀏覽器的縮放選擇能改善閱讀困難,但有時候使用者會碰到像是內文與網頁元素並不會以放大的型態重新排列至視窗大小(reflow)的問題;這種狀況所呈現的水平捲軸會迫使閱讀者要從一端滑動到另一端才能閱讀放大後的內容,只要使用者碰到這種狀況就很有可能會因此搞不清楚自己在瀏覽的網頁位置而中斷閱讀。
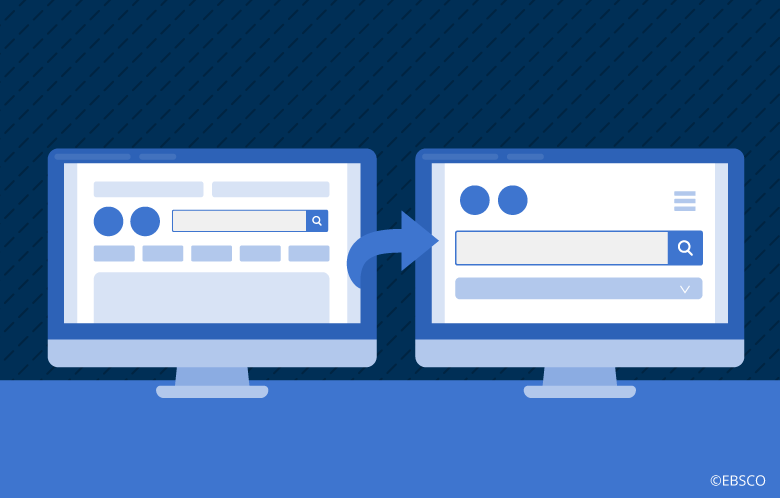
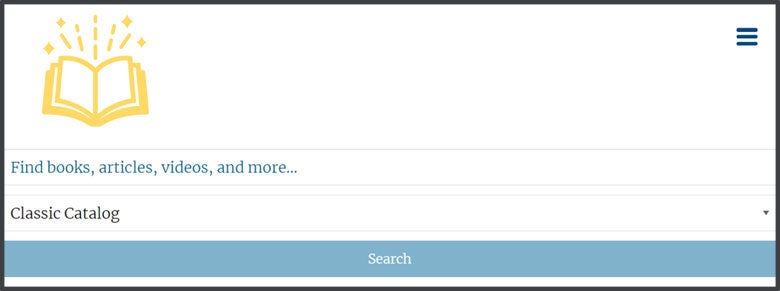
我們在下方看到的圖像範例是屬於理想的縮放頁面的操作體驗,當瀏覽器使用縮放設定超過100% (ctrl and +)時,那麼頂端檢索欄位的元素就不再並列;取而代之的是變成互相上下堆疊排列來讓頁面能維持自然流暢的向下捲動,而檢索欄位也會自動重組三個不同的部分來呈現所有網頁元素(件),這樣就不需要向左或向右捲動找資訊內容且即便是放大到500%應該也不會出現水平捲軸,這些元素、模組都是流動非固定式的;對很多人來說,這種類似的閱讀操作體驗將可友善使用者、提高存取效率並能增加網站的整體使用量。

縮放100%

縮放150%
就算有一部份的人視力不佳,但用各種裝置操作頁面較為順暢的響應式網站,相信還是為每位使用者提供服務的最佳選擇;而Stacks資源工具是一種代託管訂閱服務,而訂閱有效期間內透過支援網頁回流與持續改善每組網站的無障礙存取規範(accessibility guidelines)就能讓我們的圖書館得以更專注於規劃、提供資源內容服務,而不是卡在跟科技相互拉扯;只要能為低視能使用者多做一些像是避免出現水平捲動就可有效支援圖書館網站的所有讀者。