EBSCO’s mission is “to transform lives by providing relevant and reliable information when, where, and how people need it.” Accessibility is a pillar of this mission — how we provide information to people with differing abilities.
Partnerships
EBSCO proactively seeks feedback from experts in accessibility and to this aim, has formed partnerships with multiple accessibility-focused organizations.
- The Carroll Center for the Blind: The Carroll Center provides auditing, user testing and design development guidance to EBSCO teams. We’ve also teamed up on a number of conference presentations and blog posts.
- Deque Systems: EBSCO works with Deque on large-scale audits and periodic instructor-led training for development and design teams.
- DAISY: EBSCO is a member of the DAISY Consortium. DAISY has provided a series of recommendations on EBSCO’s EPUB content. We are also working together to push for greater adoption of page numbers in the EPUB Specification.
- Benetech: EBSCO partners with Benetech to promote publishers who are producing “born accessible” e-books to help libraries identify accessible resources.
Shifting Left
“Shifting left” is a concept often used in relation to accessibility in product development. This refers to moving consideration of accessibility use cases earlier in the planning of product and content development. Thinking linearly, “left” is the beginning of the process and “right” is the end of the process.
In the past, organizations considered accessibility toward the end of development — finding issues in testing or even post-release, when making major changes is difficult. Moving accessibility considerations to the beginning — the requirements and design phase — avoids costly re-work and is an indicator that accessibility cases are considered as an integral part of the picture, rather than an afterthought.
Shifting left at EBSCO means training our product managers and user experience designers to understand the accessibility needs of users and requirements for our customers. Our training processes focus on compliance with the Web Content Accessibility Guidelines (2.1 AA), as well as making conscious decisions to ensure good usability for users with disabilities.
Two tools that we use in our process are Accessibility User Personas, which we discussed in a two-part blog post series, and our internal design system.
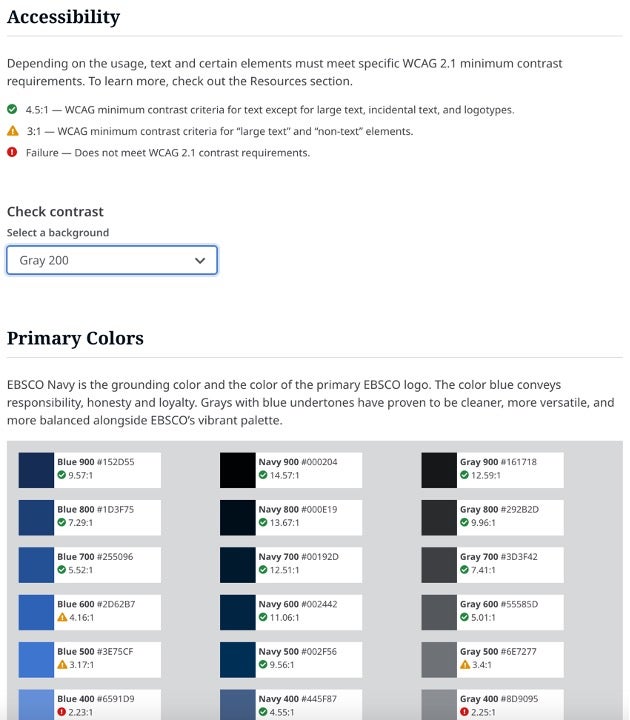
Design system
EBSCO’s design system is a collection of design principles, brand standards, UI patterns, and interactive components that include documentation and guidelines for building EBSCO products.
It is a means for designers to not only show design intent, but also incorporate accessibility into the design process. Designers can test their design patterns and concepts prior to development and provide documentation around accessibility, the different use cases of a component and the user expectation.
Making accessibility part of our design process helps us save time and effectively communicate across teams and throughout the development life cycle.

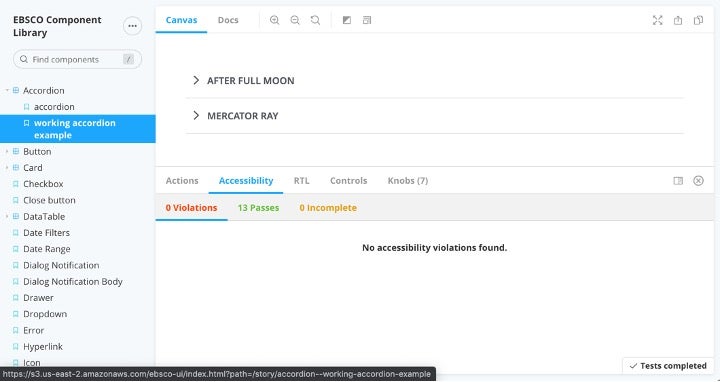
Component library
In conjunction with the design system, we have a collection of reusable “components.” For instance, a dropdown with accessibility baked in. These components ensure a consistent and predictable experience for users of all needs. Our components are rigorously tested with assistive technology and automated accessibility tools. We make use of native HTML5 when possible, and base complex widgets off the ARIA Authoring Practices standards. We work with our partners at The Carroll Center to test components during development, to get fast feedback and validate the user experience with assistive technology.

Product Enhancements Web
The redesigned EBSCO Discovery Service™ (EDS) includes major updates to the visual user experience, but also has accessibility built in from the ground up. Our components make up the building blocks of the new EDS, and all workflows are designed and tested for accessibility. EBSCO engages with multiple partners for auditing and user experience consultation on our user interfaces.
The benefits of our Design System and Component Library extend beyond the redesigned EDS. Each updated interface in the EBSCO family of products is based on this approach –– ensuring consistency and accessibility across products. This includes the updated EBSCOhost®, EBSCO eBooks™ experience, our upcoming Configuration platform, the new eBook Manager and more.
EBSCO Mobile
The EBSCO Mobile app features a simplified, accessibility-focused experience. The app allows users of all abilities to access EBSCO content on the go. It is also compatible with mobile OS accessibility features for motion, text sizing and high contrast. And of course, it is compatible with screen readers on both iOS and Android.
One of the most exciting areas of the new app is e-book reading. Users are no longer required to create an Adobe ID in the book checkout process, which benefits all users but particularly those that benefit from simplified experiences. The app is also far more accessible than comparable Adobe DRM readers –– all the book controls and reading have been validated with screen readers.