先週から全3回の予定で、EBSCO Discovery Service(以下 EDS)と EBSCOhost のユーザーインターフェイス(以下 UI)の改良を行う上でのユーザーテストの重要性、そしてユーザーの皆様からお寄せ頂いたフィードバックが与えた影響について、EBSCO アメリカ本社の Principal User Experience Researcher である Ryan Walter に行ったインタビューをご紹介しています。
第2回目となる今週は、実際に利用者から寄せられたフィードバックを通じ特定されたニーズや問題の具体例、そして、それらが UI の改善にどのような形で繋がったのかについて、お届けいたします。
==
Q:フィードバックを通じ特定されたユーザーのニーズや、困りごとの具体例を教えて下さい。また、これらの知見は新 UI の的を絞った改善にどのような形で繋がったのでしょうか?
A: 私たちが検索結果の絞り込み(フィルタリング)に加えた更新が、その好例です。フィルタリングは、講義で出された課題の求めに応じ、査読論文の全文情報を優先した検索を頻繁に行う学生を含めた、多くの利用者の作業手順において重要な部分です。 しかし私たちは、広範なユーザビリティテストから、コンテンツプロバイダー・地理・ロケーションなど旧 UI 上に表示されるフィルタの多くが学生から誤解されており、結果、誤用される可能性が高まったことで、検索の精度が低下し、そのために混乱と不必要なイライラが生じることを確認していました。 更にこれら追加フィルタの存在により、学生は自分が探しているフィルタを特定することがさらに困難になることも多く、一般的な課題を実行する上で必要な認知的負荷の増加を招きます。
旧 UI 上でのフィルタの利用状況に関する一次データを調査した時にも、同じことが分かりました。フィルタのうち “full-text (全文情報)”、“peer-reviewed (査読)”、“at my library(図書館に所蔵)”、および日付ベースのフィルタが利用のほぼ全てを占めており、残りのフィルタは、それぞれ全体の利用の1%未満に過ぎなかったのです。
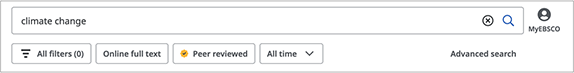
このデータから、私たちは実際の利用状況とニーズに基づいた各フィルタの優先順位を考えることができました。殆どのユーザーが、殆どの場合において、殆どのフィルタを必要としていないことは明らかです。設計とテストを繰り返し行った結果、私たちは、検索ボックスのすぐ下に使用頻度の高いフィルタを強調表示し、使用頻度の低いフィルタは、必要に応じ別のパネルからアクセスする、「クイックフィルタ機能」を開発しました。 フィルタリングの手順に加えたこの変更は、私たちが行ったユーザビリティベンチマークの調査でも歓迎すべき改善点として、頻繁に挙げられています。そして新しいデザインでは(特に学生は)検索の効率と検索結果の質に大きな影響を与えるフィルタの特定が、はるかに容易になりました。

クィックフィルタの例(*実際の UI 画面表示と異なる場合があります)
もう一つの例は、新しい UI のデフォルト表示を詳細検索画面ではなく、基本検索画面に設定するという選択です。検索結果の絞り込みと同じく、詳細検索画面は多くの場合において、学生のニーズや理解を超えた絞り込み条件や検索オプションを提供し、歴史的に多くの学生を混乱させてきました。学生らの自然な検索行動を観察したところ、ほぼすべての場合、学生たちは単にいくつかの基本的な語句を検索ボックスに入力し、結果を参照し始めていました。最初の検索の後、利用者は上位5~10件の結果をさっと確認してから検索語を複数回絞り込んで、その度にどの用語が最も関連性が高く有為なソースに繋がるかの重要なフィードバックを得ています。 教員を対象とした研究でも、普段どのように研究を行うかの説明を求めると、最初は高度な検索から始めるのですが、最終的には学生と同じシンプルかつ反復的なアプローチに頼る場合が見受けられました。
したがって、新 UI で検索ワークフローを固定するにあたっては、大多数のユーザーにとって最も親しみやすくかつ実用的なスタート地点を提供するという理由から、詳細検索画面ではなく基本検索画面をデフォルトとして使用することにしました。重要な少数の絞り込み機能だけを備えた単一の検索ボックスのみを利用してもらうことで、混乱が少なくなり、インタラクションの促進、研究プロセスの活性化をもたらします。また、学生もより素早く、より深い理解が可能となります。
Q:ユーザーのフィードバックが新しい UI の新機能や変更に直接反映された事例を共有していただけますか? また、ユーザーの提案が効果的に反映されていることをどのように確認したのですか?
A: 先ほどもお話したように、学生との会話でよく聞かれる共通点は、通常彼らは、様々な授業で調査を必要とする複数の課題をこなしているということです。結果、彼らの情報検索活動は、不安定で、多岐にわたり、複数回に分けて、場合によっては複数のデバイスで実行されることが多くなる。つまり、彼らは常にマルチタスクを実行していることが分かったのです。 こうした習慣は、オンラインで行われた作業が記録され、目録化され、検索可能であるという学生の(およびすべてのユーザーの)期待の高まりを反映しています。火曜日に見かけた論文(記事)に、木曜日に簡単に戻ることができる(閲覧したアイテムとしてその論文/記事が表示される)と期待するのです。
新しい UI のダッシュボードが目立つのは、この期待に応えるためです。学生が主要なソースをすばやくブックマークし、複数の課題を区別できるようにする保存やプロジェクトといった整理整頓のためのツールをハイライトしています。また、あるデバイスで開いていたタブを別のデバイスに転送する必要がなくなるため、パソコンと携帯など端末の切替えも簡単になります。
これら全てによって、学生に自身のエクスペリエンスに対する当事者意識を与え、図書館ホームページと図書館資料の反復利用を促進するツールセットが実現します。
==
第2回の内容は、ここまでとなります。 最終回となる次回は、寄せられた多種多様な意見をどのように調整し開発を進めたか、そして、実際 UI に行った変更が、具体的にどのような成果を挙げたかについてお届けしたいと思います。
