先頃弊社では、Deque Systems 社と共同で、新しい EBSCO Discovery Service™ プラットフォームについて WCAG 2.1 AA 監査を実施しました。本記事ではその監査について触れると共に、それによっての弊社のアクセシビリティ機能がどのように強化されたかをご紹介します。
弊社では、社内のアクセシビリティ・プログラムに多くの資金を投入しています。アクセシビリティを EBSCO の文化に組み込むことを目標に、製品・デザイン・コンテンツ制作・開発の各部門に、その分野の専門家を配置しています。とはいえこのような取り組みを行っていても、なお、外部の第三者による監査は、弊社製品のアクセシビリティを保証する上での重要な手段です。 先頃、弊社ではデジタルアクセシビリティ分野の第一人者である Deque Systems 社の主導により、新しい EBSCO Discovery Service™ (以下 EDS) のインターフェースについて、Web Content Accessibility Guidelines (WCAG) 2.1 AAの監査を受けました。
この監査は、新しい EDS インターフェースが β 版だった期間に計画されたため、監査の結果と β 版に対するフィードバックを比較し、それに応じた改善を計画することができました。また監査に先立って、弊社内部で WCAG 2.0 AA レビューを実施し、そのレビューで発見された問題の多くを修正しました。したがって、Deque 社の監査において指摘された課題のほとんどは、WCAG 2.1 に関するものでした。
WCAG 2.1 は2018年に規格としてリリースされました。2008年の WCAG 2.0 規格では策定されていなかった新しいケースを補うものとなっており、その多くは、携帯端末をはじめとする小さな画面に関連しています。またその他にもグラフィック要素のコントラストなど、WCAG 2.0 では視野に入っていなかった部分をカバーしています。
Deque 社からの監査結果が届いたのは2020年6月でした。私たちは先方の testing team と問題点を議論した後、社内の accessibility product manager・デザイン部門・エンジニアリング分野の専門家たちと共に、結果について見直しを行いました。
今回の監査では、非テキスト要素のコントラストに関する課題が圧倒的多数を占めていました。この課題を解決するためには、デザインシステムと、新しい UI の構成要素として使用しているコードコンポーネントの更新を行う必要がありました。また今回の監査では、新しい UI の開発期間中、システムのコンプライアンスを維持するために対処しなければならない共通の課題もいくつか発見されました。
コントラスト(配色)の課題
2020年春、弊社の担当部署では新しいインターフェース全体の “テキストコントラスト” を制限するための作業を行いました。ただ、このプロセスにおいては、WCAG 2.1 の新コンセプトである “非文字情報” のコントラストに対しての対応は行いませんでした。 以下に、よく指摘された非文字情報のコントラストに関する問題をいくつか紹介します:
- 選択状態にあるボタンのコントラスト:青は EBSCO 社のブランドカラーの中核をなす色であり、インターフェースの至る所で使用されています。選択状態にあるボタンの色は、色映りが悪く、背景は白色とのコントラストが微妙で、また濃い色の部分は黒に近すぎました。
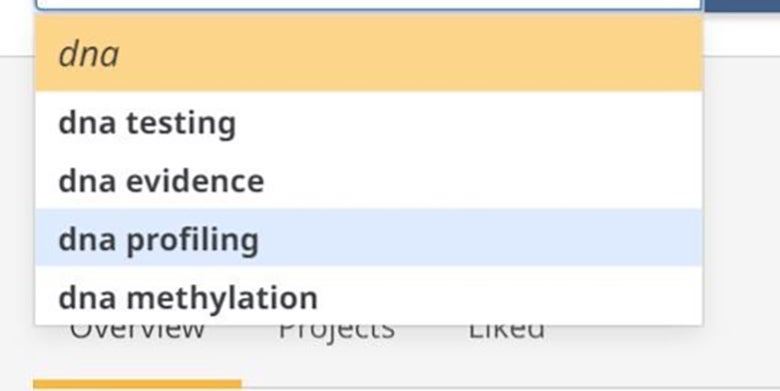
- ドロップダウンリスト中にあるアイテムを選択した時の色:下の図で分かるように、淡い青を使用していたため、背景の白とのコントラストが十分ではない部分がありました。

デザインシステムのアップデート
デザイン部門がコントラストに関する多くの問題を解決していく中で、デザインシステム内のサンプルや文書の更新を行うことは、貴重な作業でありツールであることが分かりました。デザインシステムによって、UX デザイン部門は、複数のコンポーネント間でデザインパターンを調和させ、製品部門や開発部門と効果的にコミュニケーションをとることができるようになりました。
また、デザインシステムは、実際の開発を開始する前にテストやその他のアクセシビリティチェックを行うことを可能にします。一例として、私たちは UI のコントラスト比を簡単にテストできる機能の追加を行いました。 UI のアップデートが、監査・技術実装・経営判断のいずれによるものであっても、ワークフローの一部としてデザインシステムを持つことは、デザイン部門と開発部門の同期を保つ上で有益です。

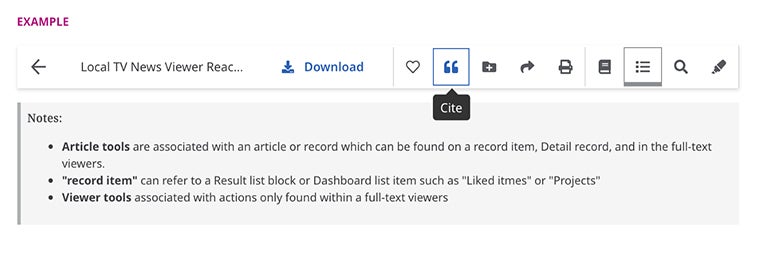
コンテンツビューアツールバーのデザインプロセスの一例 - 上記のスクリーンショットの「Cite(引用)」ボタンには、より高いコントラストのボックスが採用されました。
コンポーネント・ライブラリの更新
新しい色をデザインシステムに取り入れた後、私たちは、担当部門がウェブコンポーネント・ライブラリに適用するための一連の要件を予め用意しました。私たちのコンポーネントはビルディングブロックであり、あるコンポーネントに対して行われたアップデートは、そのコンポーネントを構成するすべてのインスタンスにプッシュされます。例えば、上で述べたボタンの仕様のアップデートは、修正が完了した後、次世代 UI のすべてのボタンに適用されました。 これにより、時間を大幅に節約できるだけでなく、製品全体の一貫性を確保することができ、結果的にすべての利用者に対し、より優れたエクスペリエンスを提供することが可能になります。

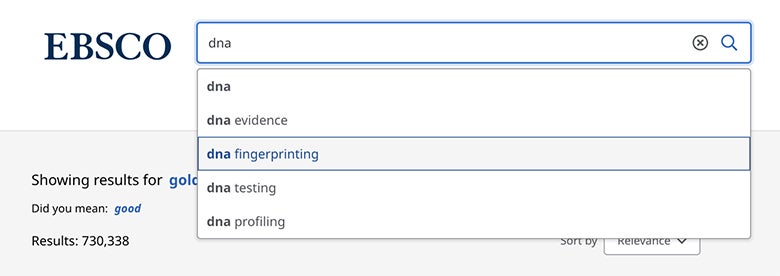
監査を受けて変更を加えた EDS のスクリーンショット - オートコンプリートで選択されているアイテム示すボックスは、よりコントラストの高い色調のものが採用されました。
今回行われた監査は、新しい EDS を設計する段階でアクセシビリティを確保する上で得るものが多く、貴重な取り組みとなりました。また今回の監査において、弊社における設計・開発プロセスの強みと、改善点も明らかになりました。 問題点を見直し修正する機会を得た今、私たちはアクセシビリティに関する知識をさらに深めることに取り組んでいます。この過程で得られた教訓は、弊社の設計・機能プランニングに反映され、また社内のアクセシビリティ研修にも取り入れられ、エンドユーザーにより良い、より公平なエクスペリエンスを提供する大きな助けとなっています。
