Przeczytaj o audycie i o tym, jak poprawił on funkcje dostępności w EBSCO.
W EBSCO Information Services dużo inwestujemy w program dostępności. Dążymy do tego, by dostępność stała się częścią kultury firmy EBSCO, a w zespołach zajmujących się produktami, projektowaniem, produkcją treści i rozwojem zatrudniamy ekspertów w tej dziedzinie. Przy tych wysiłkach zewnętrzne audyty przeprowadzane przez strony trzecie są cennym narzędziem pomagającym zapewnić i zwiększyć dostępność naszych produktów. Niedawno firma EBSCO przeszła audyt Web Content Accessibility Guidelines (WCAG) 2.1 AA nowo opracowanego interfejsu EBSCO Discovery Service™ (EDS), przeprowadzony przez Deque Systems, lidera w dziedzinie dostępności cyfrowej.
Audyt został zaplanowany w czasie trwania wersji beta nowego interfejsu EDS, co pozwoliło nam porównać wyniki audytu z opiniami z wersji beta i odpowiednio zaplanować ulepszenia. Przed audytem firma EBSCO przeprowadziła wewnętrzny przegląd WCAG 2.0 AA i naprawiła wiele problemów znalezionych podczas tego przeglądu. Większość problemów w audycie Deque była zatem problemami z WCAG 2.1.
WCAG 2.1 został wydany jako standard w 2018 roku. Obejmuje on kilka nowych przypadków, które nie były uwzględnione w oryginalnym standardzie WCAG 2.0 z 2008 roku. Wiele z tych przypadków jest związanych z urządzeniami mobilnymi lub małymi ekranami, lub obejmuje elementy, które nie były w zakresie WCAG 2.0, w tym kontrast elementów graficznych.
Deque dostarczył wyniki audytu w czerwcu 2020 roku. Po omówieniu problemów z zespołem testującym, firma EBSCO przystąpiła do przeglądu wyników z naszym menedżerem produktu ds. dostępności, zespołem projektowym i ekspertami ds. inżynierii.
Zdecydowanie najczęstszym problemem podczas audytu był kontrast elementów nietekstowych. Wymagało to pewnych aktualizacji w naszym systemie projektowania i komponentach kodu, które wykorzystaliśmy jako elementy składowe naszych nowych interfejsów użytkownika. Audyt ujawnił niewielką liczbę wspólnych problemów, które musieliśmy rozwiązać, aby zapewnić zgodność naszych systemów z wymaganiami w trakcie rozwoju nowego interfejsu użytkownika.
Problemy z kontrastem
Wiosną 2020 roku zespoły EBSCO podjęły wysiłki w celu zwiększenia kontrastu tekstu w nowym interfejsie. Podczas tego procesu nie zajęliśmy się kontrastem nietekstowym, nowszą koncepcją WCAG 2.1. Oto niektóre z typowych problemów z kontrastem nietekstowym, które zostały wykryte:
- Kontrast przycisków w stanie zaznaczonym.
- Niebieski jest głównym kolorem marki EBSCO i jest używany we wszystkich naszych interfejsach. Nasze wybrane przyciski miały kolor niebieski na niebieskim - tło było zbyt delikatne, aby kontrastować z bielą, a ciemniejszy kolor był zbyt bliski czerni.
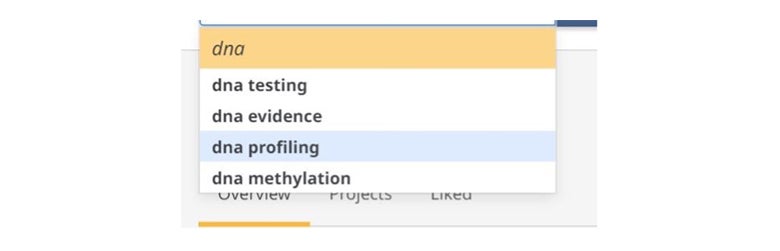
- Wybór elementów na liście rozwijanej.
- Tutaj również użyliśmy subtelnego niebieskiego koloru, który nie kontrastował wystarczająco z białym tłem.

Zrzut ekranu z audytu EDS pokazujący niewystarczający kontrast dla wybranego hasła w głównym autouzupełnianiu wyszukiwania.
Aktualizacje systemu projektowania
Podczas gdy zespół projektowy pracował nad wieloma problemami związanymi z kontrastem, aktualizacja przykładów i dokumentacji w naszym systemie projektowym okazała się cennym ćwiczeniem i narzędziem. System projektowy pozwolił zespołowi UX Design zharmonizować nasze wzorce projektowe w wielu komponentach i skutecznie komunikować się z zespołami produktowymi i deweloperskimi.
System projektowy pozwala nam również na testowanie i przeprowadzanie innych kontroli dostępności przed wdrożeniem produktu. Na przykład, dodaliśmy możliwość łatwego testowania współczynników kontrastu w UI. Niezależnie od tego, czy aktualizacje UI są wynikiem audytu, wdrożenia technicznego czy decyzji biznesowych, posiadanie systemu projektowania jako części naszego przepływu pracy było pomocne w utrzymaniu synchronizacji pomiędzy zespołami projektowymi i programistycznymi.

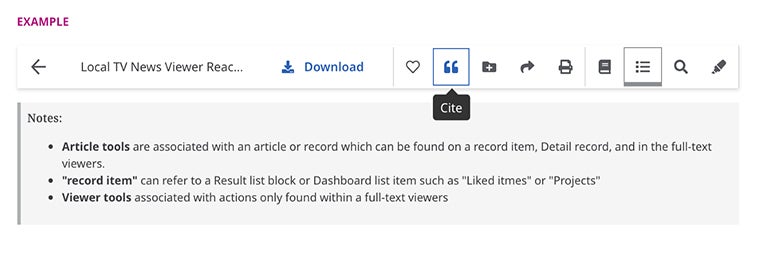
Przykład z procesu projektowania paska narzędzi do przeglądania treści w firmie EBSCO - przycisk “Cite” na powyższym zrzucie ekranu ma teraz zaznaczone pole o wyższym kontraście
Aktualizacje biblioteki komponentów
Po wprowadzeniu nowych kolorów do systemu projektowania, mieliśmy gotowy zestaw wymagań dla zespołów, które mogły zastosować je w naszej bibliotece komponentów internetowych. Nasze komponenty są blokami konstrukcyjnymi - aktualizacja komponentu zostanie wysłana do wszystkich jego kategorii. Na przykład, powyższa aktualizacja stylizacji przycisków została zastosowana do wszystkich przycisków w następnej generacji UI. Pozwala to nie tylko zaoszczędzić sporo czasu, ale także zapewnić spójność całego produktu - w rezultacie wszyscy użytkownicy będą mieli lepsze doświadczenia.

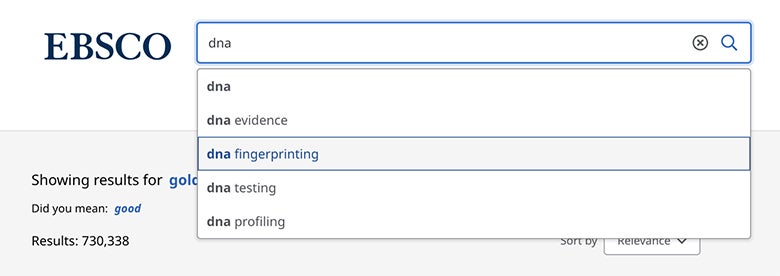
Zrzut ekranu z EDS po wdrożeniu zmian wynikających z audytu – autocomplete/autouzupełnienie ma teraz pole o wyższym kontraście, aby wskazać wybór
Ten audyt był pouczającym i wartościowym ćwiczeniem, które miało na celu poinformowanie o dostępności podczas fazy projektowania następnej generacji EDS. Pokazał nam mocne strony naszych procesów projektowania i rozwoju, a także obszary, w których wymagana jest poprawa. Teraz, kiedy mieliśmy szansę przejrzeć i naprawić problemy, nasze zespoły zwiększyły swoją wiedzę na temat dostępności. Wnioski wyciągnięte w tym procesie znajdują obecnie odzwierciedlenie w projektowaniu i planowaniu funkcji w firmie EBSCO, a my pracujemy nad włączeniem ich do wewnętrznych szkoleń w zakresie dostępności, zapewniając wszystkim użytkownikom końcowym lepsze doświadczenia.
